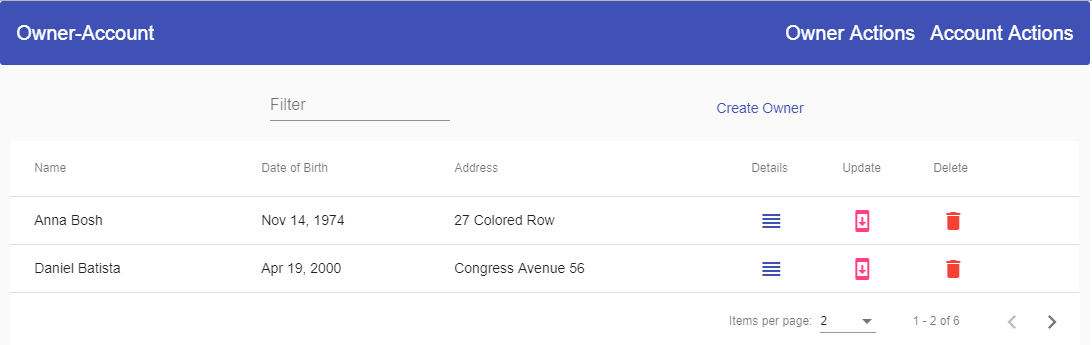
javascript - Updating <mat-icon> from one <mat-form-field> to another doesn't consistently update the icon - Stack Overflow

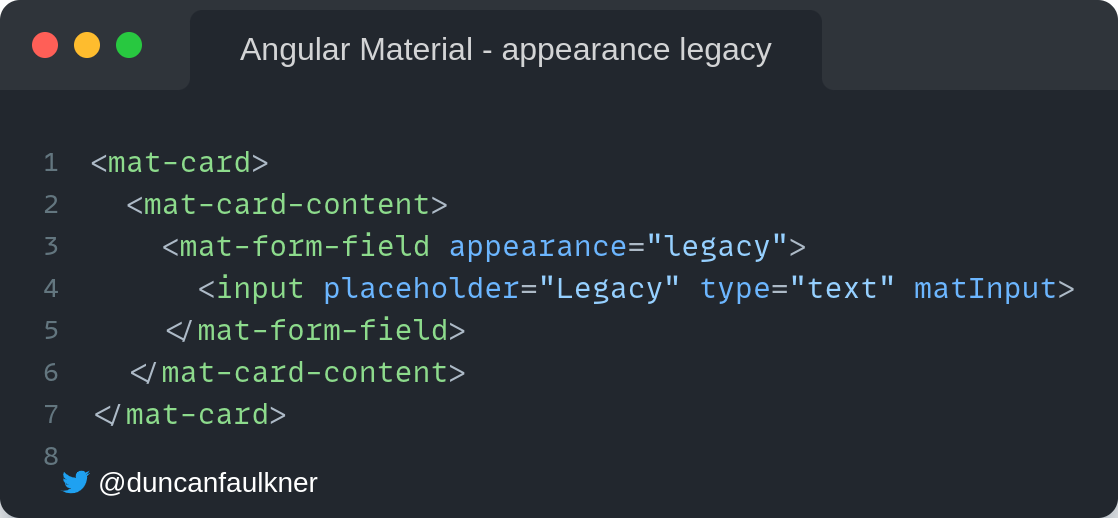
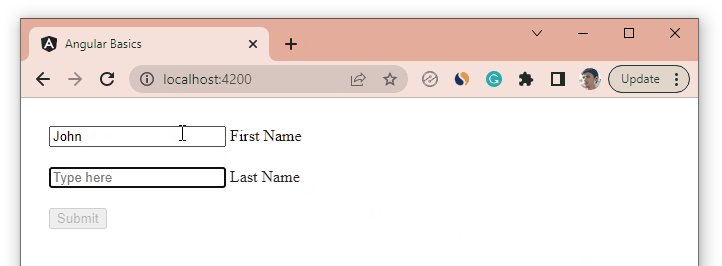
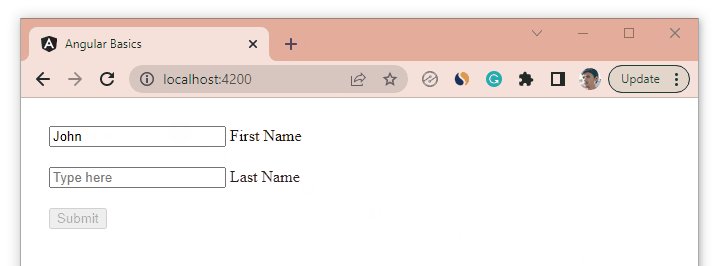
Fixed height of mat-form-field even without mat-label or mat-hint · Issue #11845 · angular/components · GitHub

Readonly CSS Styling: MatFormField should reflect css class 'mat-form-field-readonly' similar to 'mat-form-field-disabled' · Issue #15809 · angular/components · GitHub